Share Screen
10.2020
Web Design
WebGL Depth Effect
Interaction Design
I led in the homepage design for Share Screen, an online art show. Communicating with a team of artists, I design and developed the web landing page on Wordpress with customized theme and HTML/CSS/Javascript. Graphics, 3D renders, and visual assets made in collaboration with other designers.
View website
< Back to Homepage

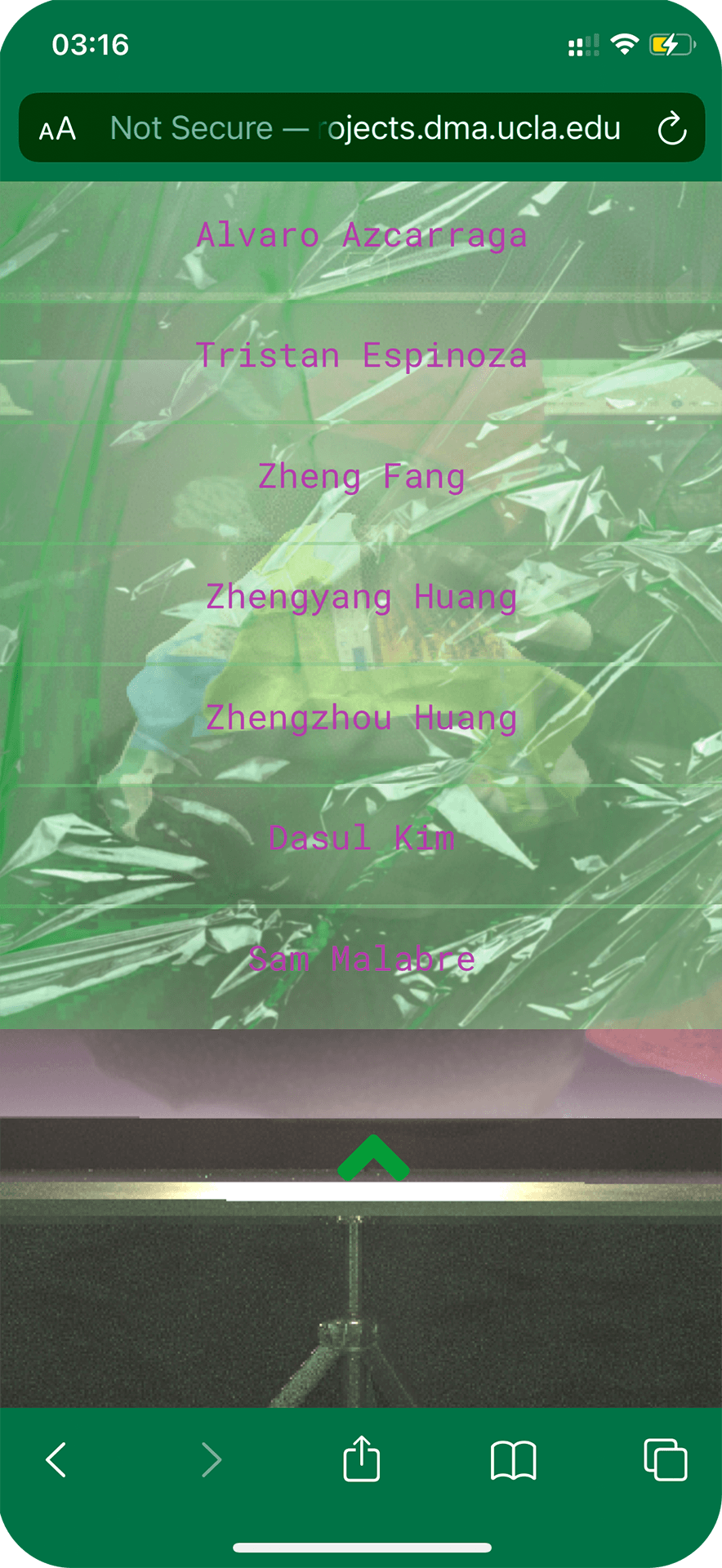
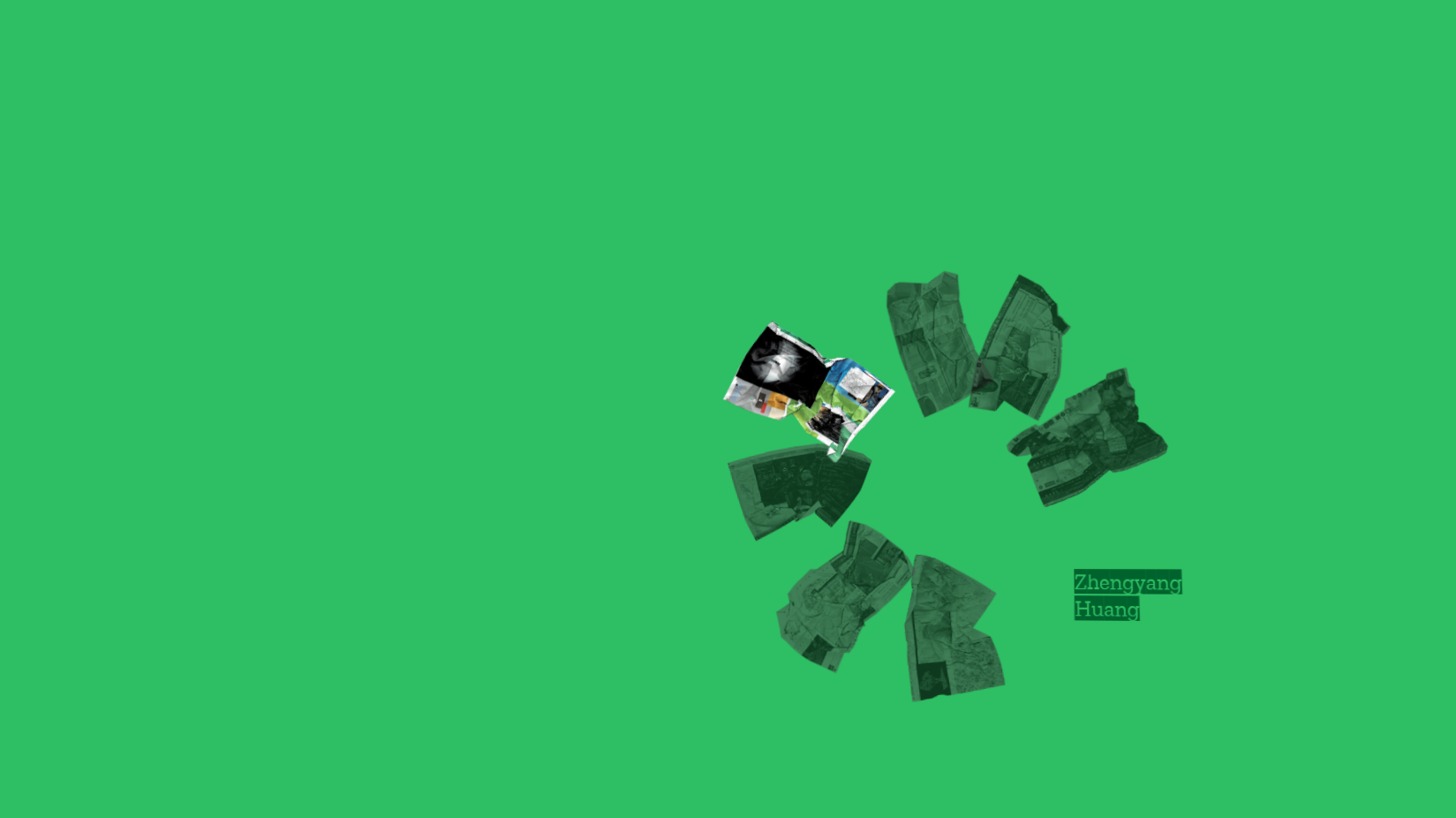
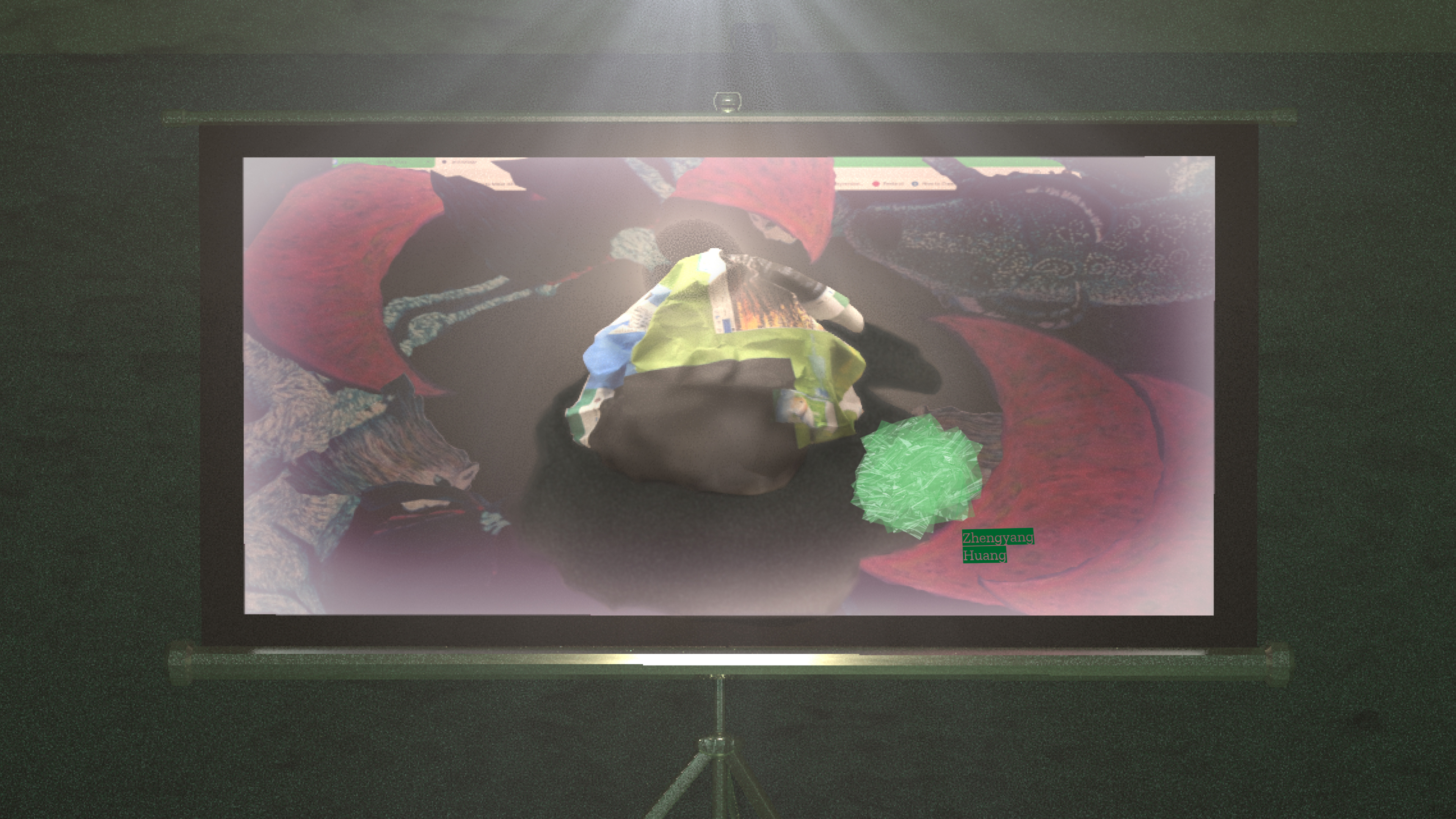
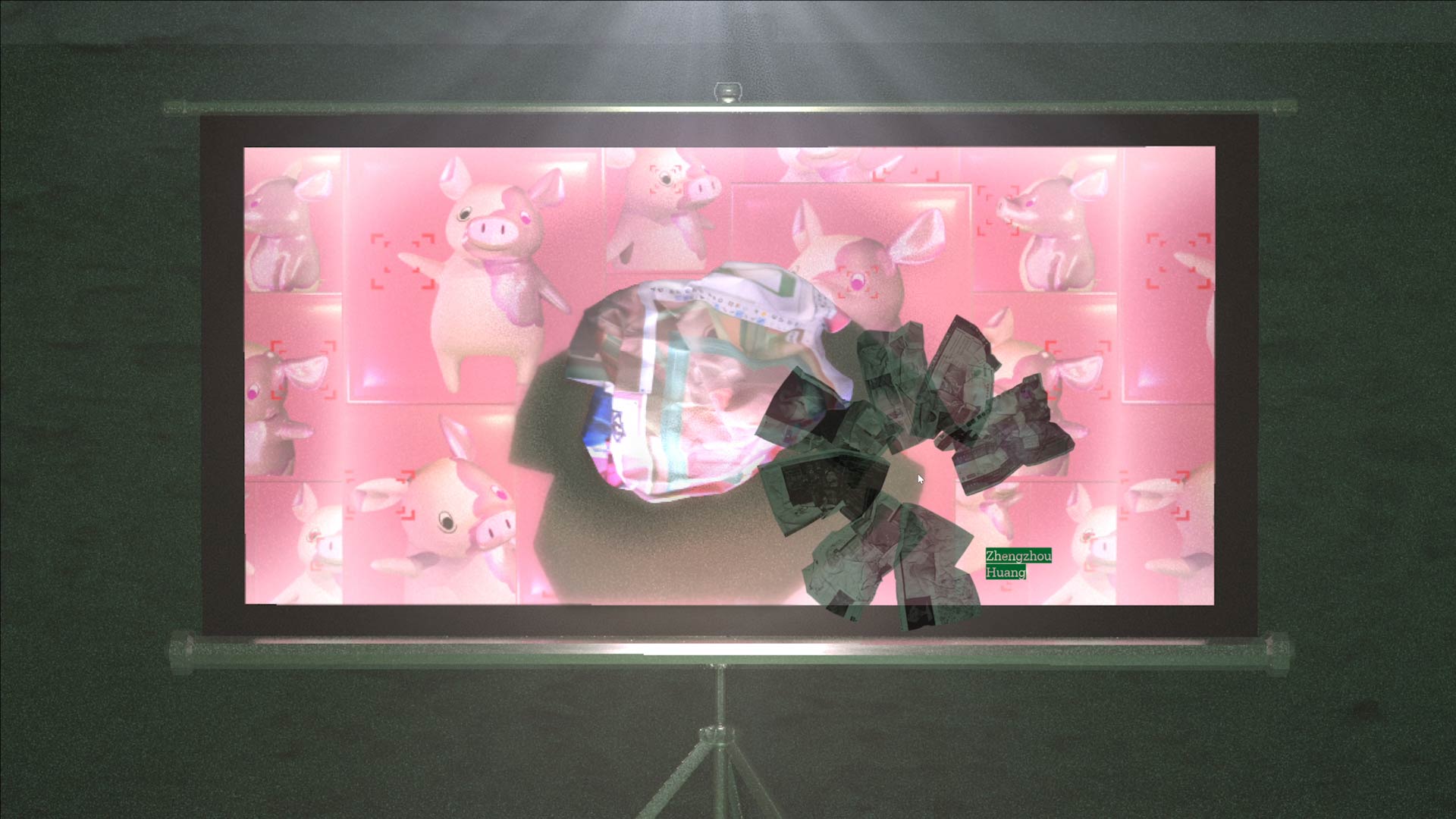
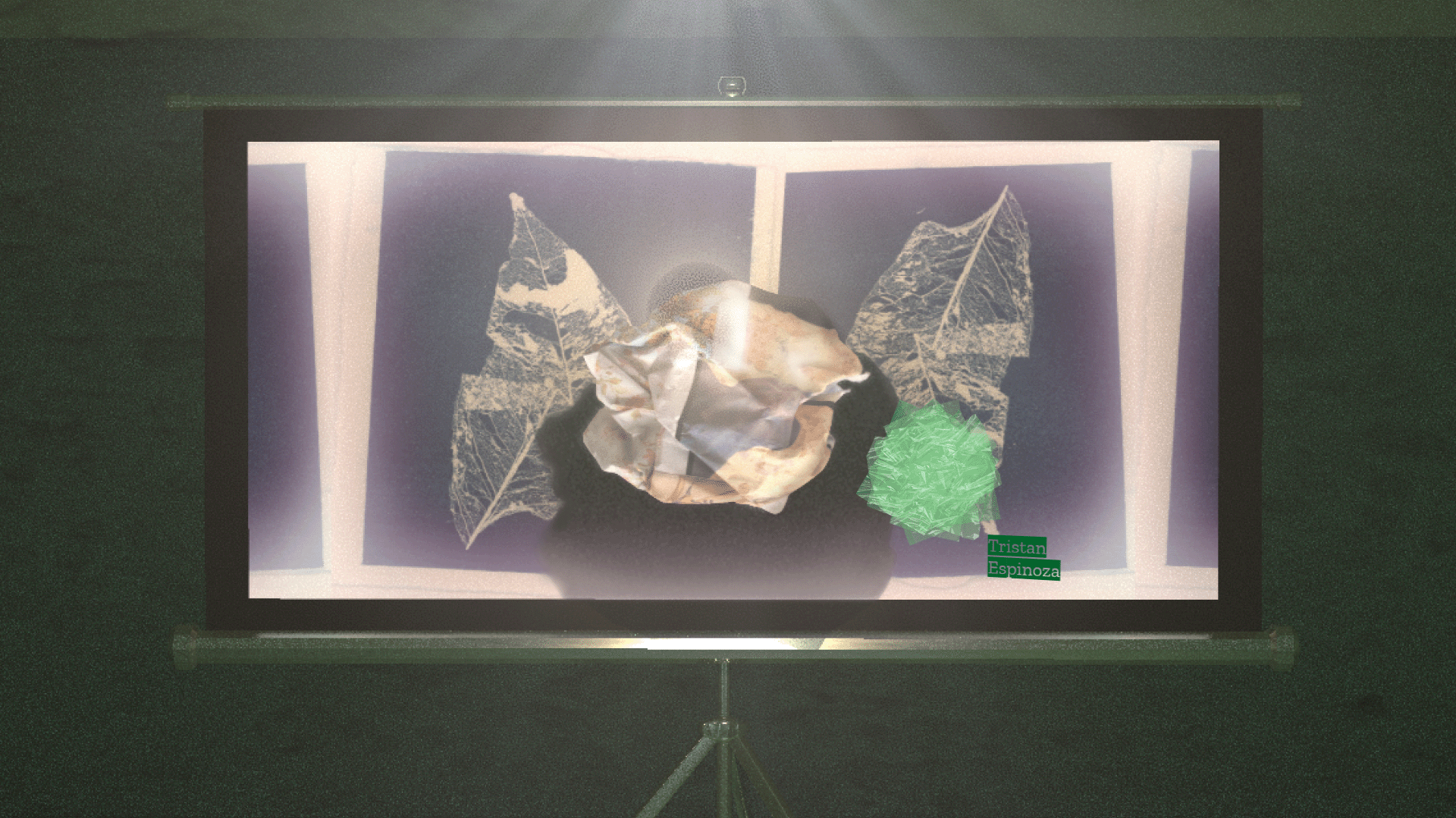
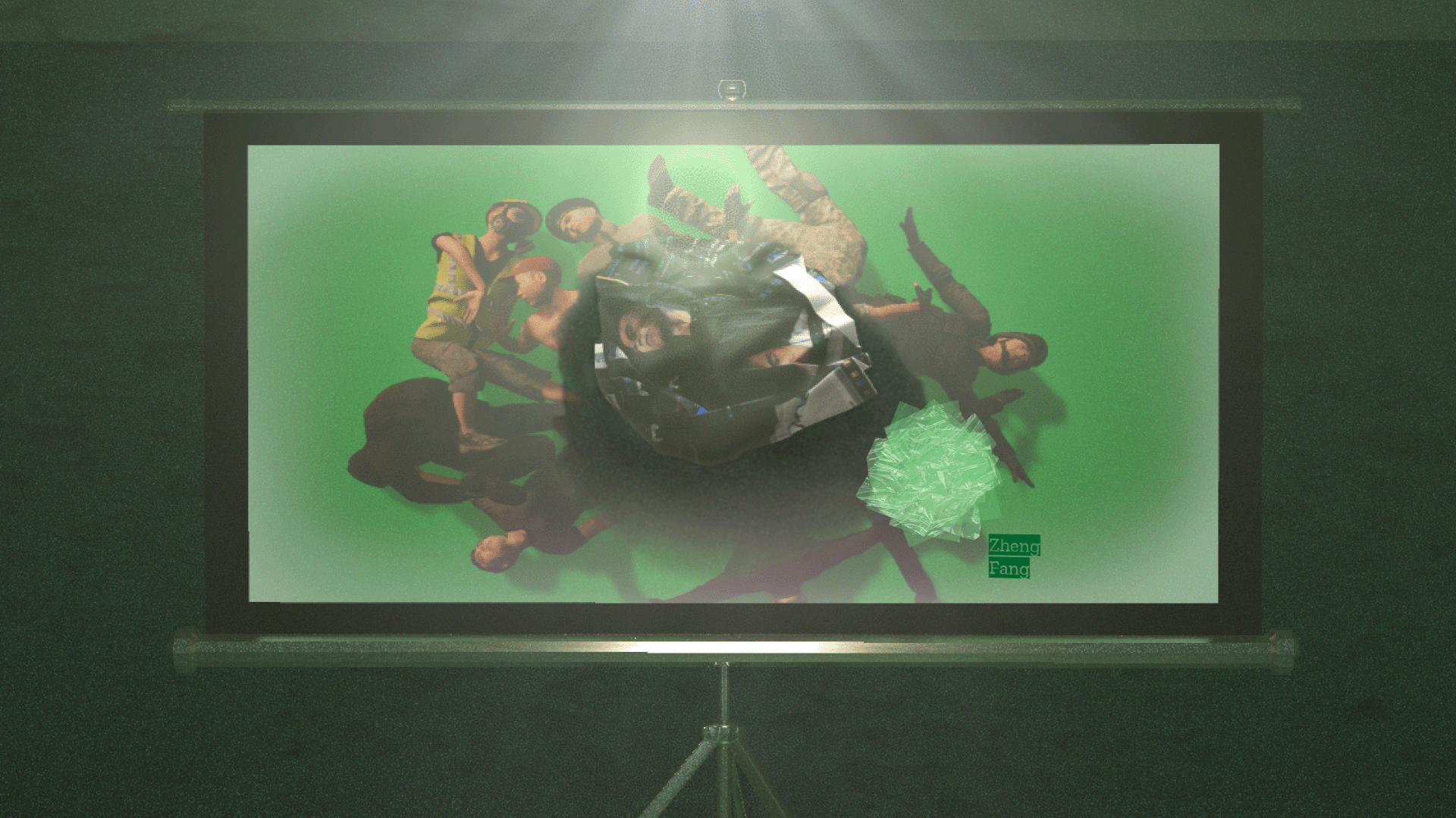
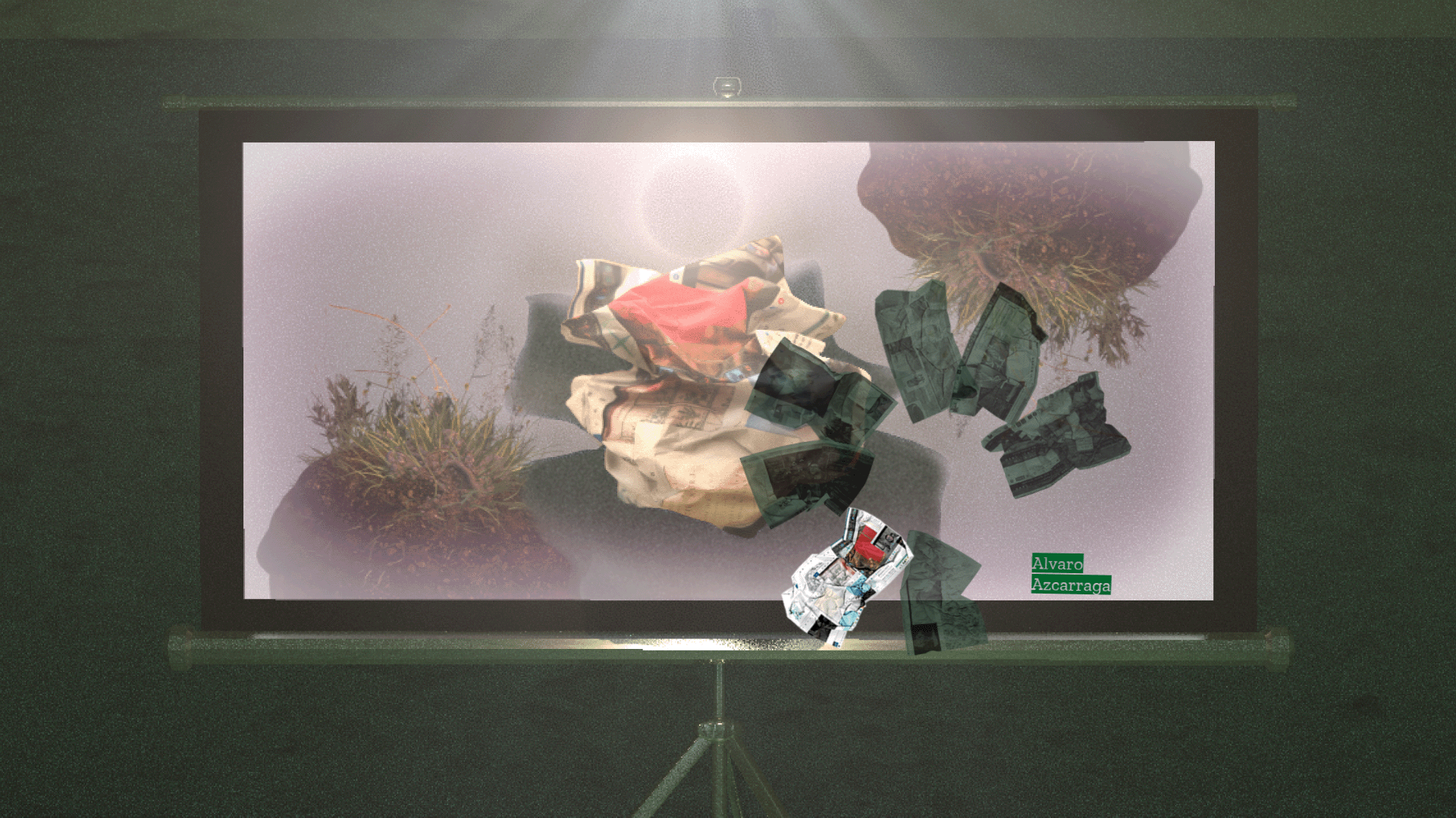
With the online show's theme as "Share Screen", the homepage displays works on a 3D rendered projection screen. A depth effect made with WebGL applies to the paperball and the screen while the cursor moves.






Green is picked as the main color as it's the color of a green screens. the menu takes the form of wrinkled green plastics, with different interaction mechanisms in the desktop and the mobile.